Hello friends ,
This is my first post regarding weebly - A professional Web/Blog platform ,Here i am giving a small tutorial that which illustrate how to integrate facebook comments system to weebly .
This is my first post regarding weebly - A professional Web/Blog platform ,Here i am giving a small tutorial that which illustrate how to integrate facebook comments system to weebly .
Facebook is the most successful social networking platform in the word ,we can utilize Facebook features to drive traffic to our web page or blog .They providing a variety of Social plugins to customize a greater facebook experience .
About Facebook comments
Comments Box is a social plugin that enables user commenting on your site. Features include moderation tools and distribution.
Social Relevance: Comments Box uses social signals to surface the highest quality comments for each user. Comments are ordered to show users the most relevant comments from friends, friends of friends, and the most liked or active discussion threads, while comments marked as spam are hidden from view.
Distribution: Comments are easily shared with friends or with people who like your Page on Facebook. If a user leaves the “Post to Facebook” box checked when she posts a comment, a story appears on her friends’ News Feed indicating that she’s made a comment on your website, which will also link back to your site.
Friends and people who like the Page can then respond to the discussion by liking or replying to the comment directly in the News Feed on Facebook or in the Comments Box on your site. Threads stay synced across Facebook and on the Comments Box on your site regardless of where the comment was made.
Integrating Facebook to weebly :
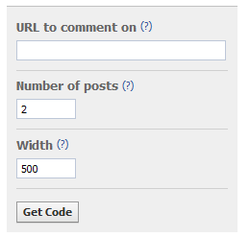
First of all you have to set up a facebook application ,to do this goto developer.facebook.com and CREATE a new Application . After creating facebok application go to http://developers.facebook.com/docs/reference/plugins/comments/ and you can see a form with URL TO COMMENT ON,NUMBER OF POSTS,WIDTH
see the pic below .
About Facebook comments
Comments Box is a social plugin that enables user commenting on your site. Features include moderation tools and distribution.
Social Relevance: Comments Box uses social signals to surface the highest quality comments for each user. Comments are ordered to show users the most relevant comments from friends, friends of friends, and the most liked or active discussion threads, while comments marked as spam are hidden from view.
Distribution: Comments are easily shared with friends or with people who like your Page on Facebook. If a user leaves the “Post to Facebook” box checked when she posts a comment, a story appears on her friends’ News Feed indicating that she’s made a comment on your website, which will also link back to your site.
Friends and people who like the Page can then respond to the discussion by liking or replying to the comment directly in the News Feed on Facebook or in the Comments Box on your site. Threads stay synced across Facebook and on the Comments Box on your site regardless of where the comment was made.
Integrating Facebook to weebly :
First of all you have to set up a facebook application ,to do this goto developer.facebook.com and CREATE a new Application . After creating facebok application go to http://developers.facebook.com/docs/reference/plugins/comments/ and you can see a form with URL TO COMMENT ON,NUMBER OF POSTS,WIDTH
see the pic below .
Please let the URL TO COMMENT ON to BLANK ,The number of post indicating the number of posts to show on comments ,you can set it to a number that you like ,Ex: 10 ,If you set 10 then it will render recent 10 comments on the comments box ,The width is the width of the comment box on our website ,500 is a decent value .
after filling the form press Get Code and COPY the code .Now login to weebly and select the site that you want to integrate facebook comments (If you have more than one sites) .
In the weebly Editor click on DESIGN TAB and on the right side you can see " Edit Html/Css " ,Click on it and it will direct you to the Weebly HTML - CSS Editor ,see the pic below .
after filling the form press Get Code and COPY the code .Now login to weebly and select the site that you want to integrate facebook comments (If you have more than one sites) .
In the weebly Editor click on DESIGN TAB and on the right side you can see " Edit Html/Css " ,Click on it and it will direct you to the Weebly HTML - CSS Editor ,see the pic below .
Weebly HTML Editor using Weebly predefined variables like %%TITLE%% ,%%MENU%% etc ,Now look for %%CONTENT%% and add the facebook comment box generated CODE to immediately after the CONTENT ,Please see the picture above .
Now you have to close the default comments ,to do this Go to BLOG settings and change the value of COMMENTS to closed .
You are done and now successfully integrated facebook comments to your blog .
Now you have to close the default comments ,to do this Go to BLOG settings and change the value of COMMENTS to closed .
You are done and now successfully integrated facebook comments to your blog .