The Facebook Platform provides a set of APIs and tools which enable 3rd party developers to integrate with the "open graph" — whether through applications on Facebook.com or external websites and devices. Launched on May 24, 2007, Facebook Platform has evolved from enabling development just on Facebook.com to one also supporting integration across the web and devices.
The Conficker worm, a nasty computer infection that has poisoned millions of PCs, will start ramping up its efforts Wednesday to use those machines for cybercrimes. It's unclear whether everyday PC users will even notice, but this is as good an excuse as any to make sure your computer is clean. There are some easy ways to figure out whether a computer has the Conficker worm, and free tools available for getting rid of it.
One scary thing about Conficker is that it spreads without human involvement, moving from PC to PC by exploiting a security hole in Microsoft Corp.'s Windows operating system. The hole was fixed in October, but if your computer doesn't get automatic updates from Microsoft, you could be vulnerable.
One scary thing about Conficker is that it spreads without human involvement, moving from PC to PC by exploiting a security hole in Microsoft Corp.'s Windows operating system. The hole was fixed in October, but if your computer doesn't get automatic updates from Microsoft, you could be vulnerable.
Hello friends ,
This is my first post regarding weebly - A professional Web/Blog platform ,Here i am giving a small tutorial that which illustrate how to integrate facebook comments system to weebly .
This is my first post regarding weebly - A professional Web/Blog platform ,Here i am giving a small tutorial that which illustrate how to integrate facebook comments system to weebly .
I'm gonna show you how to easily setup a handy program in C#. What it will be doing is allow you to write HTML and show you the site as you write it ( real time ). It's surprisingly easy to do.
This is an effort to consolidate some of the technical shortforms that we come accross. Almost all these terms are related to project management and other terms related to software industry.
#include //Credits,License etc.....
#INCLUDE //LoveTest Header File
#include //Girls Header File
SET DiL.GodMode =true ; //Explanation needed ,it will be given TECHNICALLY when a QUERRY comes..
#Define DiL.NewLover Girls.NewGirl //Defining a new Lover
Public LoveTest () // Initiating LoveTest
{
Int CurLoveListInt ; // Getting Current LoverGirls Count in Intiger
Girls.Girl newLoverGirl = new DiL.LoverGirl(); //Creating a Lover Girl object ,
#INCLUDE //LoveTest Header File
#include //Girls Header File
SET DiL.GodMode =true ; //Explanation needed ,it will be given TECHNICALLY when a QUERRY comes..
#Define DiL.NewLover Girls.NewGirl //Defining a new Lover
Public LoveTest () // Initiating LoveTest
{
Int CurLoveListInt ; // Getting Current LoverGirls Count in Intiger
Girls.Girl newLoverGirl = new DiL.LoverGirl(); //Creating a Lover Girl object ,
PSR or Problem Step Recorder in windows 7 is a great little tool to record the steps to reproduce a problem in the computer. The captured data is stored in a MHTML document which is enclosed in a zip file. You can send the zip file to someone else who can help you fix the problem.
Up until the introduction of CSS3 if you wanted to display your text in a circle you had to be creative using images or other techniques. The implementation of CSS3 has changed that and you can now transform your
into a nice round object.
I was playing around with some of the CSS3 features that are already supported by the modern browsers (Note: The techniques I’m going to be covering here are not yet supported by IE) and I thought to myself. Hell, I have all the tools to make a round
at my disposal, so why not do it.
For my example I’ll be creating a standard 128*128 black circle with some white text inside it.
Step 1:
Create your standard square
with your desired size. Give it an ID and then move on to your style sheet. I gave my the very creative name “circle”.
In your style sheet we’re going to make some adjustments.
#circle {
background:black;
height:128px;
width:128px;
}
First thing to do is cut your width in half, the reason for this will be explained shortly. So your css should now look like this:
#circle {
background:black;
height:64px;
width:64px;
}
Step 2
Now we’ll actually create our circle. The way we do this is by just creating large rounded corners on our borders. Set the radius to the same size as your height/width.
1 #circle {
2 background:black;
3 height:64px;
4 width:64px;
5 -moz-border-radius:64px;
6 -webkit-border-radius:64px;
7 }
You’ll notice that you don’t have a circle yet. The reason for this is that we have to add some padding. This will also make sure that any text we add to our circle is actually displayed inside it and not cut off by it or overlaps the edges.
Step 3
Now we’ll add our padding and one or 2 other features to finish off our circle.
01#circle { 02 background:black; 03 height:64px; 04 width:64px; 05 -moz-border-radius:64px; 06 -webkit-border-radius:64px; 07 padding:32px; 08 text-align:center; 09 color:white; 10} Now you should have a nice round circular
to which you can add text.
Summary
into a nice round object.
I was playing around with some of the CSS3 features that are already supported by the modern browsers (Note: The techniques I’m going to be covering here are not yet supported by IE) and I thought to myself. Hell, I have all the tools to make a round
at my disposal, so why not do it.
For my example I’ll be creating a standard 128*128 black circle with some white text inside it.
Step 1:
Create your standard square
with your desired size. Give it an ID and then move on to your style sheet. I gave my the very creative name “circle”.
In your style sheet we’re going to make some adjustments.
#circle {
background:black;
height:128px;
width:128px;
}
First thing to do is cut your width in half, the reason for this will be explained shortly. So your css should now look like this:
#circle {
background:black;
height:64px;
width:64px;
}
Step 2
Now we’ll actually create our circle. The way we do this is by just creating large rounded corners on our borders. Set the radius to the same size as your height/width.
1 #circle {
2 background:black;
3 height:64px;
4 width:64px;
5 -moz-border-radius:64px;
6 -webkit-border-radius:64px;
7 }
You’ll notice that you don’t have a circle yet. The reason for this is that we have to add some padding. This will also make sure that any text we add to our circle is actually displayed inside it and not cut off by it or overlaps the edges.
Step 3
Now we’ll add our padding and one or 2 other features to finish off our circle.
01#circle { 02 background:black; 03 height:64px; 04 width:64px; 05 -moz-border-radius:64px; 06 -webkit-border-radius:64px; 07 padding:32px; 08 text-align:center; 09 color:white; 10} Now you should have a nice round circular
to which you can add text.
Summary
- 1. Create your normal div with the desired size.
- 2. Half the height and width and create rounded borders with the same size as your height/width.
- 3. Add padding equal to half of your height/width.
Hai Friends ,Windows 7 is very popular in current industry not just for its name for BUGS too .
Currently i am suffering from a Unidentified Network Problem in Windows 7 ,Which will show more than one network in Network and sharing center .I Google it and realized that there are so many other guys experiencing the same problem .Still i dont have any problem in my Windows XP pc ,
The LIGHTS in modem are stable and the connection is active ,and i found a way to solve this problem temporarily ,but after a reboot it comes again .
I am using BSNL broadband and using DHCP for connection ,To solve this issue temporarily in windows 7 Goto Network and Sharing center and chose CHANGE ADAPTER SETTINGS .
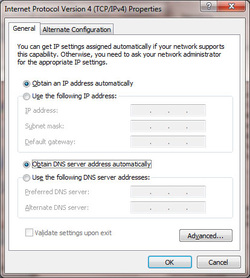
Select the properties of active network connection for me its LAN ,click on Internet Protocol Version 4 (TCP/IPv4) Properties ,see pic below !
Currently i am suffering from a Unidentified Network Problem in Windows 7 ,Which will show more than one network in Network and sharing center .I Google it and realized that there are so many other guys experiencing the same problem .Still i dont have any problem in my Windows XP pc ,
The LIGHTS in modem are stable and the connection is active ,and i found a way to solve this problem temporarily ,but after a reboot it comes again .
I am using BSNL broadband and using DHCP for connection ,To solve this issue temporarily in windows 7 Goto Network and Sharing center and chose CHANGE ADAPTER SETTINGS .
Select the properties of active network connection for me its LAN ,click on Internet Protocol Version 4 (TCP/IPv4) Properties ,see pic below !
Now check the "Use the following ip address" option and fill it,i am filles it with the following parameters .
Ip address : 192.168.1.1
Subnet mask : AUTOMATIC
Default gateway : 192.168.1.112
Now click OK and close the property windows after that u can see that the unidentified network goes ,but still you cant browser the web or your internet connectivity will be limited .
To temporarily fix the problem Do a NETWORK DIAGNOSIS now ,and the trouble shooter will find that DHCP is disabled for the selected connection ,and the trouble shooter will give a chance to enable DHCP ,JUST CLICK APPLY THE FIX and continue ,Close the trouble shooter and after enabling DHCP u can browse the web normally .
Yeah the above method is not a real one to fix the problem ,but i just found this method myself to solve the issue ,and i think that its not the right way to solve the problem .Please let me know your comments and Suggestions and other steps to solve
Ip address : 192.168.1.1
Subnet mask : AUTOMATIC
Default gateway : 192.168.1.112
Now click OK and close the property windows after that u can see that the unidentified network goes ,but still you cant browser the web or your internet connectivity will be limited .
To temporarily fix the problem Do a NETWORK DIAGNOSIS now ,and the trouble shooter will find that DHCP is disabled for the selected connection ,and the trouble shooter will give a chance to enable DHCP ,JUST CLICK APPLY THE FIX and continue ,Close the trouble shooter and after enabling DHCP u can browse the web normally .
Yeah the above method is not a real one to fix the problem ,but i just found this method myself to solve the issue ,and i think that its not the right way to solve the problem .Please let me know your comments and Suggestions and other steps to solve
Blogging started with a simple and neat template from weebly ,i choose weebly because it is very neat and clean and highly customizable . If you are interested in blogging then please choose weebly here at www.weebly.com .
Thank you - Dileep MT
Thank you - Dileep MT